甚麼是CLS?
累計版面配置位移 (CLS) 是網站體驗核心指標的三項指標之一,這項指標會在使用者輸入內容的 500 毫秒內,加總各版面配置位移的位移分數來評估內容的不穩定度。這個專區會分析可見內容在可視區域內移動的數量,以及受影響的元素移動距離。
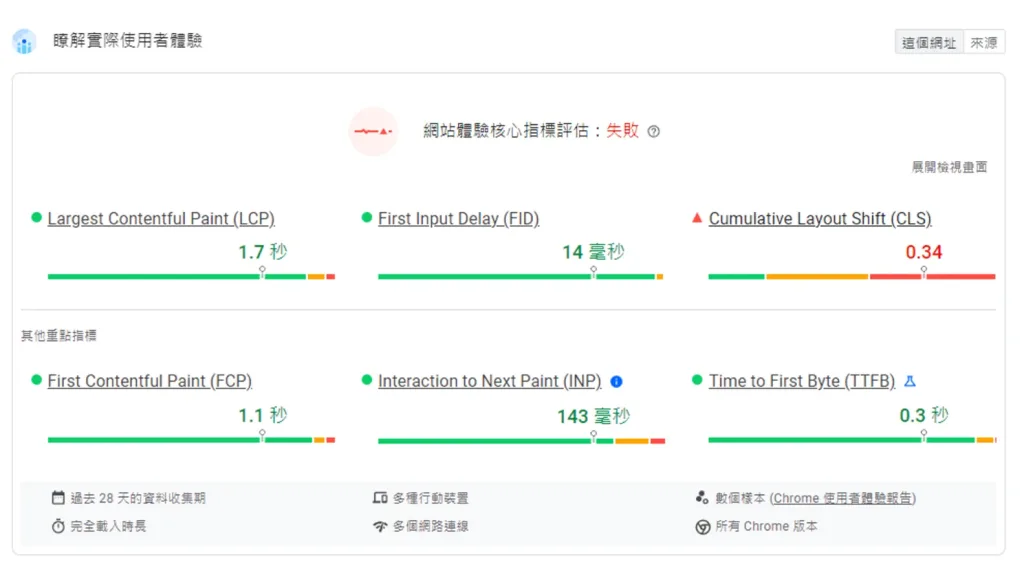
以前端來說就是版面有跑版,但是這CLS 其實有分2個部分,一個是 瞭解實際使用者體驗 的CLS(crux)

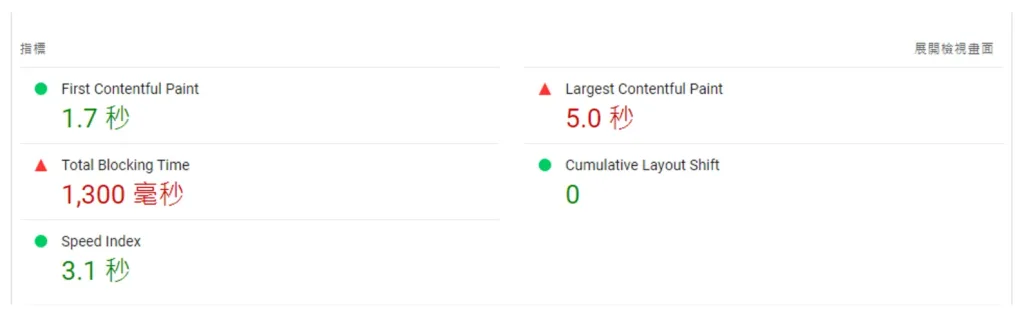
另一個是效能裡面的CLS(Lighthouse CLS)

效能裡面的CLS(Lighthouse CLS)是絕對要處理的指標,不能超過0.1超過就代表網站有跑版,通常比較好發現並調整,而瞭解實際使用者體驗 的CLS(crux)這個指標就比較難處理,他除了一般跑版還有主觀的使用體驗,基本就是GOOGLE認為組件對使用者來說是不穩定就不行。
CLS 不良的常見原因
- 不含尺寸的圖片
- 廣告、嵌入項目和無尺寸的 iframe
- 動態插入的內容,例如廣告、嵌入內容和無尺寸的 iframe
- 網路字型
- 區塊跑版
找出負載 CLS 問題
1.效能裡面的CLS,你要先知道桌機板(19201080)手機板(360640),再依造螢幕大小去找跑版位置。
2.實際使用者體驗 的CLS
https://developer.chrome.com/docs/crux/dashboard/
用GOOGLE提供的工具來觀察,再進一步去調整,但是crux說真的太主觀,GOOGLE的工具只能查到頁面有沒有符合但也不會提供哪裡有問題,且實際使用者體驗 的CLS每改一個地方還不能立即觀察,要等個3.4天才知道你給的地方有沒有用。
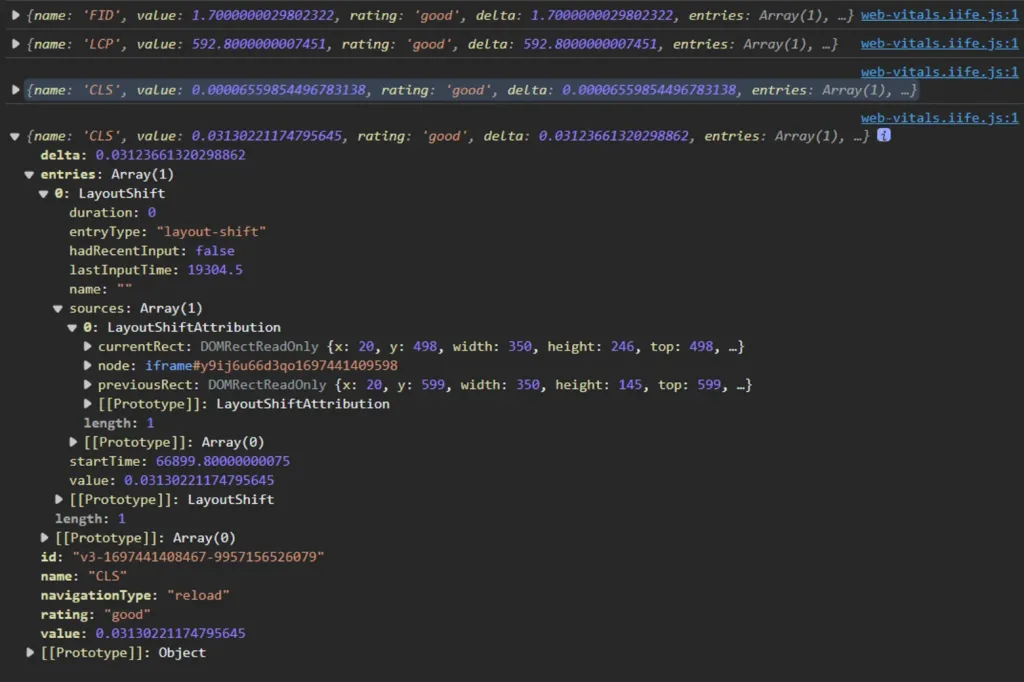
3.使用web-vitals需要套用CDN並將程式碼放入該頁面
<script>
(function () {
var script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@3/dist/web-vitals.iife.js';
script.onload = function () {
// When loading `web-vitals` using a classic script, all the public
// methods can be found on the `webVitals` global namespace.
webVitals.onCLS(console.log);
webVitals.onFID(console.log);
webVitals.onLCP(console.log);
};
document.head.appendChild(script);
})();
</script>

currentRect 原始位置數據
previousRect 位移數據
實際調整

參考資料
改善累計版面配置位移 | Articles | web.dev