今天研究OCR的技術,發現前端要用OCR的話圖片轉文字的精準度真的慘不忍睹,只能當玩具玩,想應用在專案上,就要去買比較專業的套件,免費的套件辨識度太低。
在研究OCR時不知道怎麼了突然想寫後端,於是就去寫NODE,想寫基本的爬蟲,映像中NODE比PHP要不方便很多有很多限制,但後端就是後端,想繞過遊覽器的限制還是只能用後端語言,而這個proxy伺服器就是為了解決CORS的問題存在的,也就是代理伺服器,在寫專案時有一些資料API需要需要被抓取整理,很多時候資料都不是完全開放的,需要自己去爬,前端JS能做很多事但始終無法繞過遊覽器。
安裝
npm init -y
npm install express axios使用node必須要安裝express就跟php需要裝nginx或阿帕契一樣,當然要用在專體上還需要用pm2會比較好,不然主機就不能出事還有停電等等,伺服器不會自動重開node的程式。
index.js
const express = require('express');
const axios = require('axios');
const app = express();
const PORT = 3000;
app.use(express.json());
app.get('/proxy', async (req, res) => {
try {
const url = req.query.url;
const response = await axios.get(url);
res.send(response.data);
} catch (error) {
res.status(500).send({ error: 'Failed to fetch data' });
}
});
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT} ex:http://localhost:${PORT}/proxy?url=XXXX`);
});啟動
node index.js
這樣就簡單的設定好代理伺服器了,開發環境就簡單使用,不需要自己寫假資料或架設json server,說道json server也蠻有趣的,但技術含量也很高。
如何使用
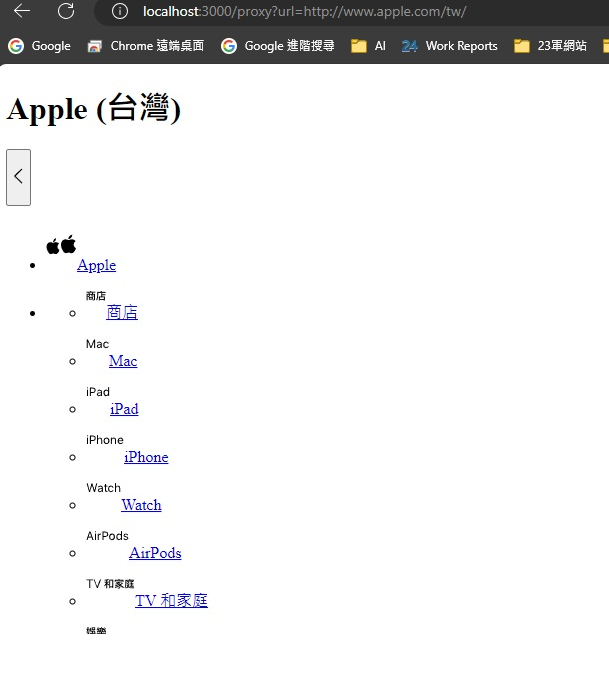
架設好代理伺服器後,開啟index.js讓他在背景跑,然後就能直接將網址如下
xxxx改成你要抓的網址,就可以繞過cors了
http://localhost:3000/proxy?url=XXXX