max()
用途:設定一系列的值,並返回其中的最大值。
例子:在這個例子中,.box 的寬度將為 300px 或 50% 中的較大者。
.box {
width: max(300px, 50%);
}固定值 (300px): 這是一個絕對值,表示元素的寬度最小是 300px。
百分比值 (50%): 這表示元素的寬度應該是其父元素或參考框寬度的 50%。
max() 函數會比較這兩個值,並選擇其中的最大值作為最終的寬度。
舉例來說:
- 如果元素的父元素或參考框的寬度是 500px,那麼
50%就是 250px。因為 300px 大於 250px,所以元素的最終寬度會是 300px。 - 如果元素的父元素或參考框的寬度是 800px,那麼
50%就是 400px。在這種情況下,400px 大於 300px,所以元素的最終寬度會是 400px。
所以,50% 是相對於其父元素或參考框的寬度,並且會根據那個參考寬度動態變化。
適用情境
min()
用途:返回一系列值中的最小值。
例子:在這個例子中,.box 的寬度將為 600px 或 100% 中的較小者。
.box {
width: min(600px, 100%);
固定值 (600px): 這是一個絕對值,表示元素的寬度最大可以是 600px。
百分比值 (100%): 這表示元素的寬度應該是其父元素或參考框寬度的 100%。
min() 函數會比較這兩個值,並選擇其中的最小值作為最終的寬度。
舉例來說
- 如果元素的父元素或參考框的寬度是 500px,那麼
100%就是 500px。因為 500px 小於 600px,所以元素的最終寬度會是 500px。 - 如果元素的父元素或參考框的寬度是 800px,那麼
100%就是 800px。但在這種情況下,由於 600px 小於 800px,元素的最終寬度會被限制為 600px。
所以,100% 是相對於其父元素或參考框的寬度,並且會根據那個參考寬度動態變化。
適用情境
clamp()
用途:設定一個最小值、一個理想值和一個最大值。
例子:在這個例子中,.text 的字體大小將根據視口的寬度動態調整,但不會小於 12px 且不會大於 24px。
.text {
font-size: clamp(12px, 5vw, 24px);
}
clamp() 函數中的 5vw 是作為理想值或參考值。在 clamp() 函數中,您提供三個值:最小值、理想值、和最大值。
當我們使用以下語法:
font-size: clamp(12px, 5vw, 24px);
這是如何運作的:
- 最小值 (12px): 字體大小永遠不會小於這個值,無論視口有多小。
- 理想值 (5vw): 這是您希望的字體大小。
vw是一個相對於視口寬度的單位,其中1vw等於視口寬度的 1%。因此,5vw會使字體大小等於視口寬度的 5%。隨著視口寬度的變化,這個值也會動態變化。 - 最大值 (24px): 字體大小永遠不會超過這個值,無論視口有多大。
所以,當視口寬度變化時,5vw 會使字體大小動態調整。但是,當計算出的 5vw 值小於 12px 或大於 24px 時,它會被 clamp() 函數的最小值和最大值所限制。
舉例來說,如果視口寬度是 200px,那麼 5vw 就是 10px。但因為 10px 小於最小值 12px,所以最終的字體大小會是 12px。
適用情境
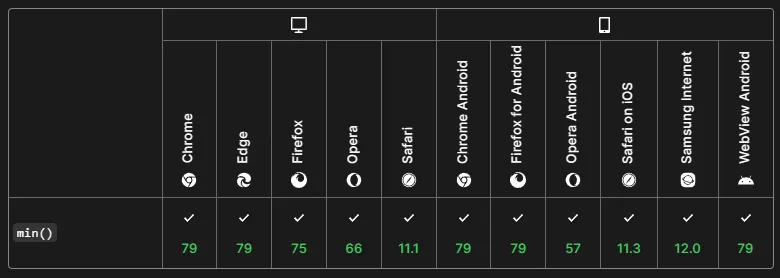
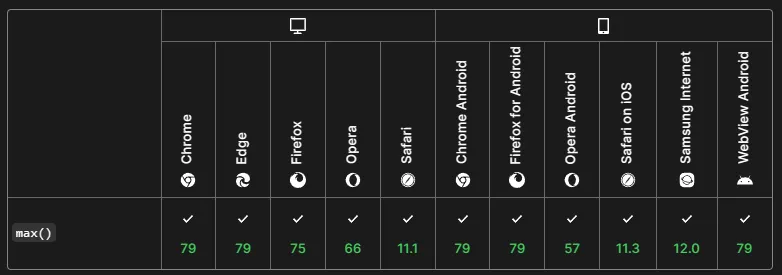
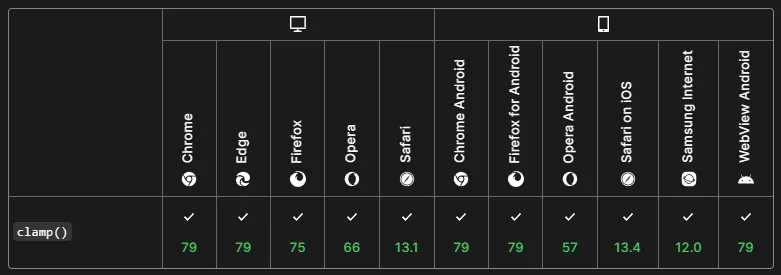
瀏覽器支援
min()資料來源

max()資料來源

clamp()資料來源

calc()
用途:進行數學運算,結合不同的單位來計算值。
例子:在這個例子中,.container 的內邊距將為基本字體大小的 1em 加上 10px。
.container {
padding: calc(1em + 10px);
}
資料來源
深入理解 CSS 的 max、min、clamp、calc – OXXO.STUDIO (oxxostudio.tw)
CSS Functions – How to Use calc(), max(), min(), and clamp() (freecodecamp.org)
min()、max() 和 clamp():今天要使用的三個邏輯 CSS 函式 | Articles | web.dev